LazyLoad LITE - Отложенная загрузка изображений, ver. 1.0.2
Бесплатно
Работает на редакциях Битрикс:
Первый сайтСтартСтандартМалый бизнесБизнесИнтернет-магазин + CRM
В случае покупки "LazyLoad LITE - Отложенная загрузка изображений" у нас, мы предложим вам "Бесплатную базовую установку" на ваш сервер.

Нужна помощь?
Поможем с настройкой "LazyLoad LITE - Отложенная загрузка изображений"
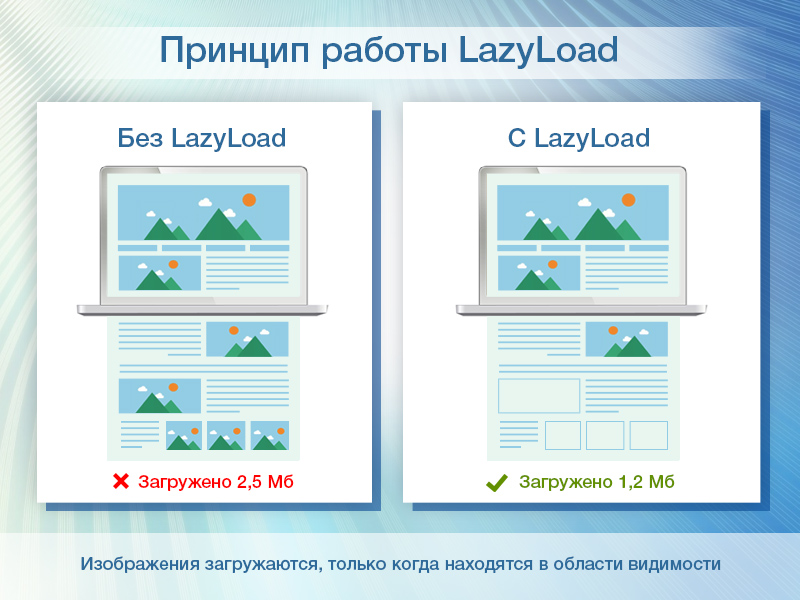
Модуль автоматически размечает изображения на странице в тегах img под отложенную загрузку атрибутом loading="lazy", и отложенная загрузка происходит без использования JS.
Это облегченная версия модуля LazyLoad, которая работает только с изображениями в тегах img.
Преимуществом этой версии является то, что здесь не используется Javascript для реализации ленивой загрузки, а используется атрибут loading="lazy" (введён в 2019 году), благодаря которому браузер самостоятельно производит ленивую загрузку.
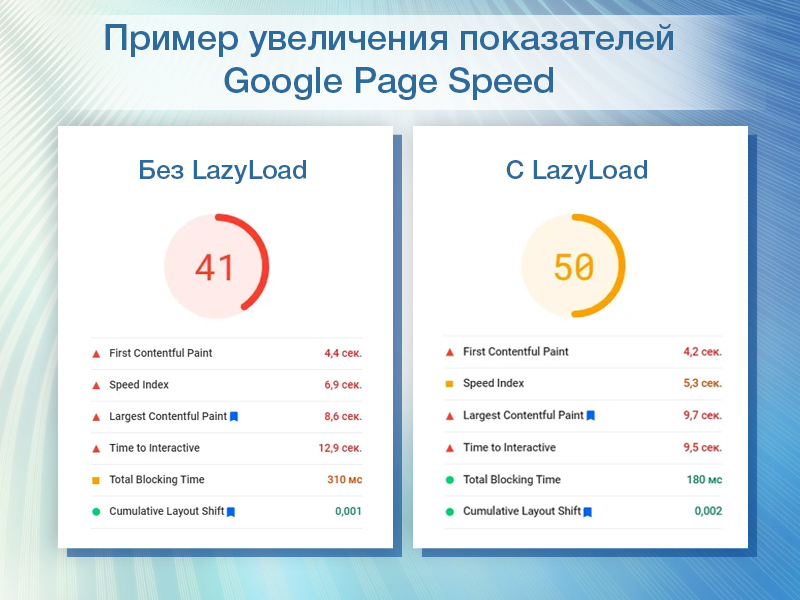
Такой механизм позволяет не терять баллы Google Page Speed за счёт дополнительного времени на загрузку и исполнение Javascript и является самым эффективным с точки зрения использования ресурсов браузера.
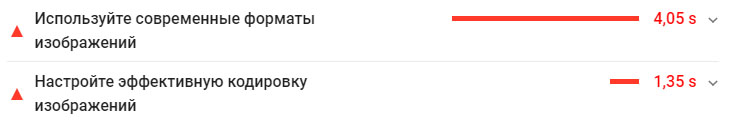
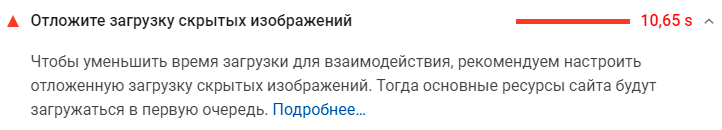
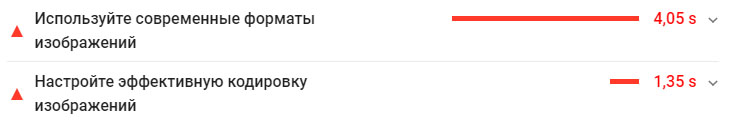
Относительно Google PageSpeed модуль решает задачу "Отложите загрузку скрытых изображений":
Преимущества модуля:
Недостатки:
Если вам требуется расширенный функционал Lazyload, то вы можете попробовать модуль "LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик"
-------------------------------------------------------------------
Ещё полезные модули для ускорения сайта:
Если вам требуется решить проблему оптимизации изображений и конвертирования их в современный формат, вам может быть интересен другой модуль:
Webp - конвертер изображений в современный формат «на лету»

Для решения проблемы «Устраните ресурсы, блокирующие отображение» можно использовать модуль: Предзагрузчик ресурсов
Это облегченная версия модуля LazyLoad, которая работает только с изображениями в тегах img.
Преимуществом этой версии является то, что здесь не используется Javascript для реализации ленивой загрузки, а используется атрибут loading="lazy" (введён в 2019 году), благодаря которому браузер самостоятельно производит ленивую загрузку.
Такой механизм позволяет не терять баллы Google Page Speed за счёт дополнительного времени на загрузку и исполнение Javascript и является самым эффективным с точки зрения использования ресурсов браузера.
Относительно Google PageSpeed модуль решает задачу "Отложите загрузку скрытых изображений":

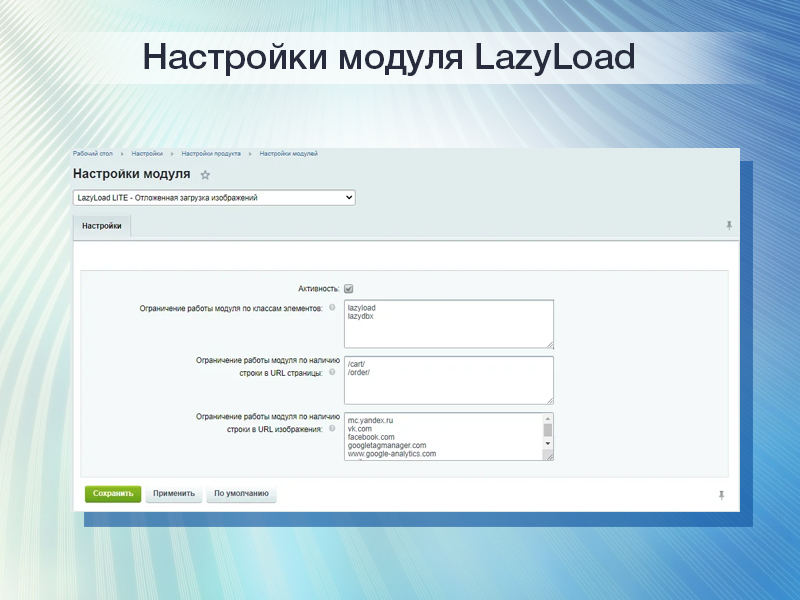
- Есть возможность отключить отложенную загрузку в зависимости от наличия строки в URL изображения (актуально для счётчиков и пикселей ретаргенинга)
- Есть возможность отключить отложенную загрузку для изображений с определенными классами
- Есть возможность отключить модуль на определенных доменах, разделах или страницах
Преимущества модуля:
- Используется самый эффективный и быстрый метод ленивой загрузки изображений
- Автоматически размечает все подходящие изображения на странице под отложенную загрузку (не требуется вручную указывать специальные классы и атрибуты)
- Не использует Javascript
- Учитывает уже существующие атрибуты loading у изображений
- Работает в композитном режиме
- Работает в AJAX режиме
- Работает с CDN
- Не конфликтует с другими решениями lazyload
Недостатки:
- Обрабатывает только изображения и только в тегах img (другие теги не поддерживают атрибут loading="lazy")
- Метод работает только в современных браузерах (в устаревших браузерах изображения будут загружаться как обычно)
Если вам требуется расширенный функционал Lazyload, то вы можете попробовать модуль "LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик"
-------------------------------------------------------------------
Ещё полезные модули для ускорения сайта:
Если вам требуется решить проблему оптимизации изображений и конвертирования их в современный формат, вам может быть интересен другой модуль:
Webp - конвертер изображений в современный формат «на лету»

Для решения проблемы «Устраните ресурсы, блокирующие отображение» можно использовать модуль: Предзагрузчик ресурсов
Для решения проблем с уменьшением размера кода HTML, JS, CSS вы можете использовать модуль Минификация HTML/JS/CSS
| Разработчик | Дмитрий Кротов |
| Опубликовано | 03.11.2020 |
| Обновлено | 25.05.2022 |
| Версия | 1.0.2 |
| Установлено | Более 1000 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Первый сайт, Старт, Стандарт, Малый бизнес, Бизнес, Интернет-магазин + CRM |
| Бесплатно | Да |
| Пробный период | Нет |