Всплывающие окна PRO. Гибкие условия показа рекламы и акций, 12 типов баннеров, 30+ готовых шаблонов, ver. 4.5.2

Список всплывающих окон
Так как окон может быть много, то на странице списка всплывающих окон мы разместили компонент Битрикса, который отображает данный список в привычном для пользователей виде.

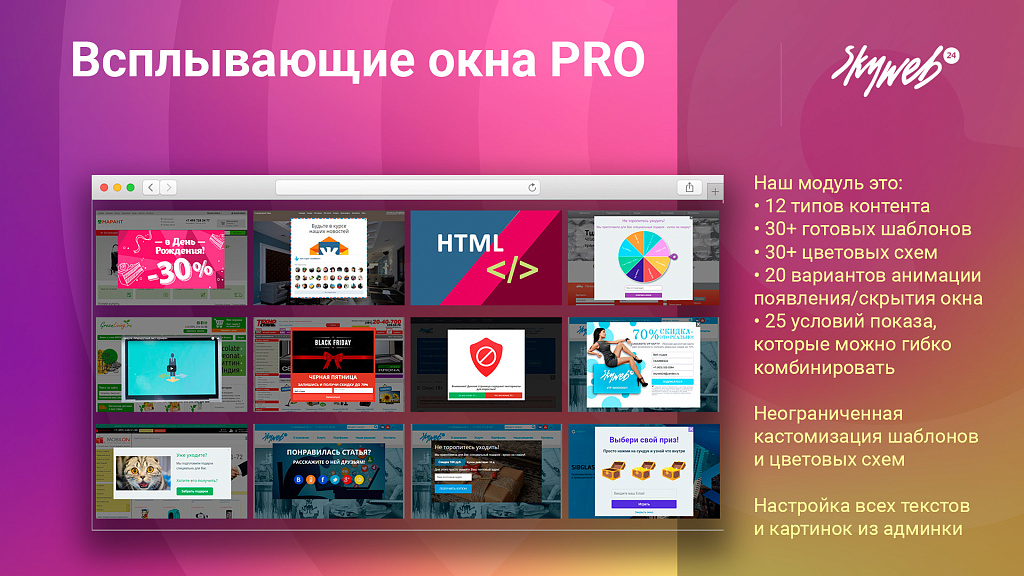
Типы всплывающих окон
В настоящий момент модуль поддерживает использование следующих типов контента:
- Изображение
- Видео
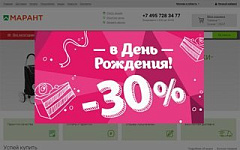
- Акция
- Группы соц сетей
- Сборщик контактов
- Поделиться в соц сети
- Свой HTML код
Добавление всплывающего окна
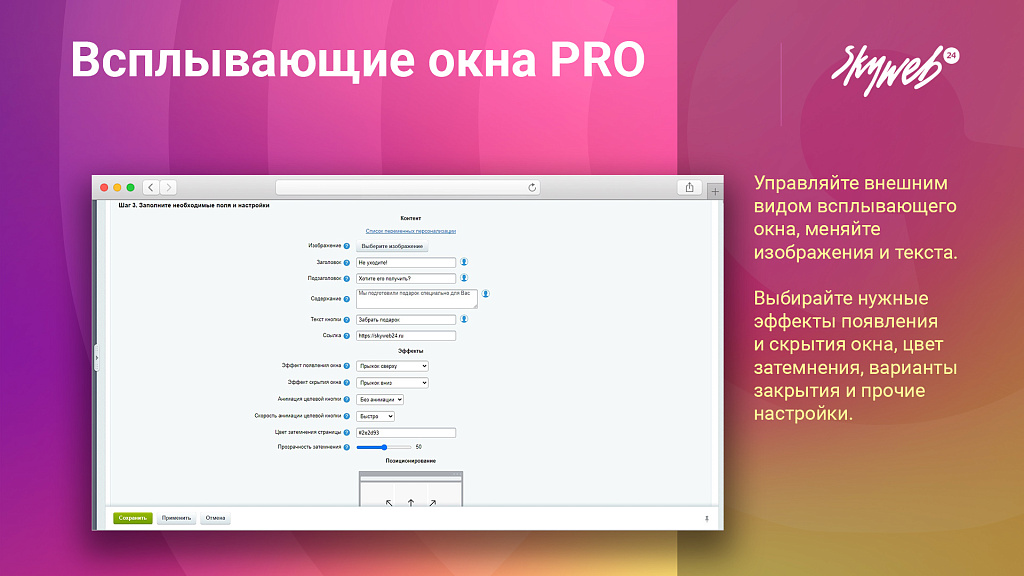
Вкладка «Оформление»
Первоначально необходимо выбрать тип контента, который будет отображаться во всплывающем окне.
Затем, если у выбранного типа контента есть несколько шаблонов, необходимо выбрать шаблон.
Далее, если есть у шаблона есть цветовые решения, необходимо выбрать цветовое решение.
Ниже отображается область предварительного просмотра всплывающего окна, которая помогает наглядно понять, как будет выглядеть то или иное всплывающее окно на сайте.
В зависимости от типа контента будут отображаться необходимые для заполнения поля. При их редактировании область предварительного просмотра автоматически обновляется.
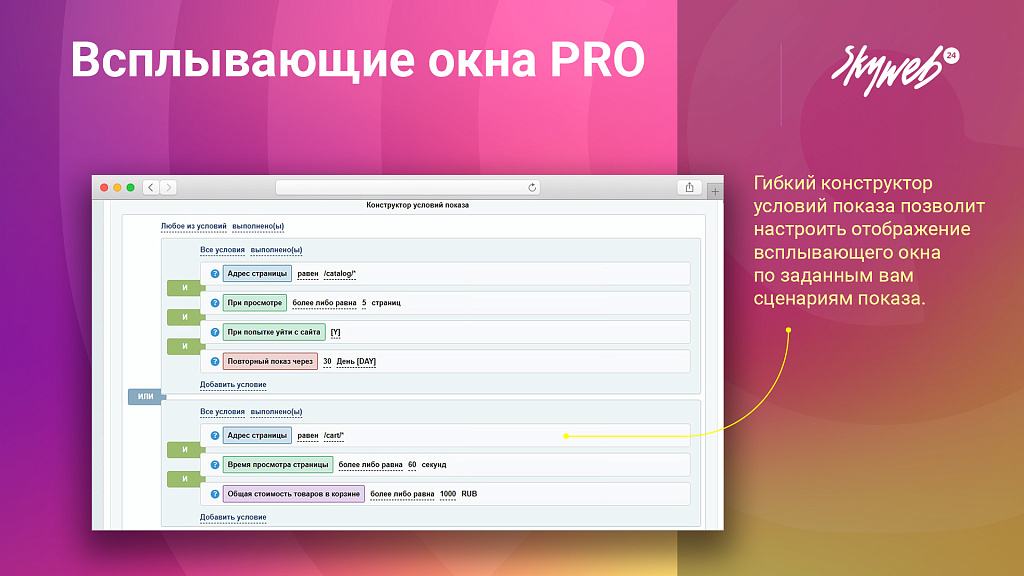
Вкладка «Условия показа»
1. Общие условия:
- Активность – да, нет
- Служебное имя - отображается только в админке, служит для удобства использования
- Приоритет – по умолчанию равен 500, чем ниже значение, тем выше приоритет срабатывания
- Показывать на сайтах – выпадающий список сайтов
- Дата начала показа – выбор даты и времени с которого будет отображаться данное всплывающее окно
- Дата окончания показа – выбор даты и времени до которого будет отображаться данное всплывающее окно
- Группа пользователей – список множественного выбора групп пользователей сайта, плюс такие группы как неавторизованные пользователи и впервые зашедшие на сайт (с помощью модуля Битрикс «Статистика»)
- Маска включения – всплывающее окно будет показываться только на указанных страницах
- Маска исключения – всплывающее окно не будет показываться на указанных страницах
- Приоритет маски - определяет приоритет срабатывания масок включения/исключения
- После просмотра N страниц – всплывающее окно будет показываться после просмотра необходимого числа страниц
- После X секунд на сайте – всплывающее окно будет показываться после того как пользователь провел на сайте необходимое число времени
- Интервал показа – всплывающее окно будет показываться в определенные часы работы сайта
- Повторить показ через N дней - всплывающее окно будет повторно показано через указанное число дней
- При попытке уйти с сайта - всплывающее окно будет показано при движении курсора мыши вверх окна браузера, т.е. при его попытке покинуть сайт
- Имя якоря – всплывающее окно будет показываться если в поле видимость пользователя попал якорь (тег <a name=’имя якоря’>), который можно будет самостоятельно разместить в любом тексте на сайте
- Класс ссылки – всплывающее окно будет показываться при нажатии на ссылку/кнопку с указанным классом
3. Для интернет-магазина:
- Если в корзине N товара – всплывающее окно будет показываться если в корзине у пользователя необходимое число товаров
- Если сумма корзины выше Y руб – всплывающее окно будет показываться если стоимость товаров в корзине выше необходимой суммы
- Если в корзине есть указанный товар – всплывающее окно будет показываться если в корзине у пользователя лежит необходимый товар/товары
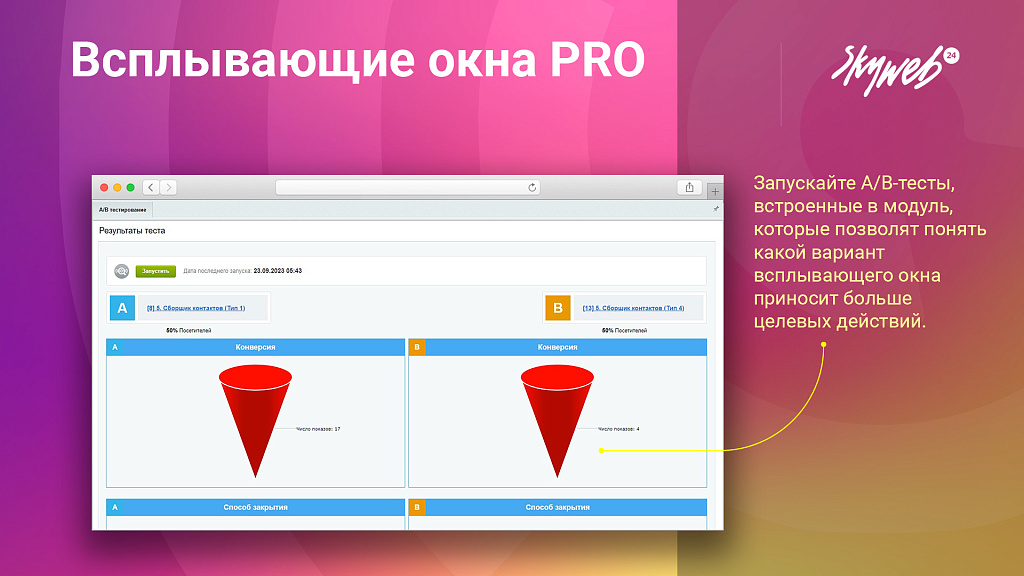
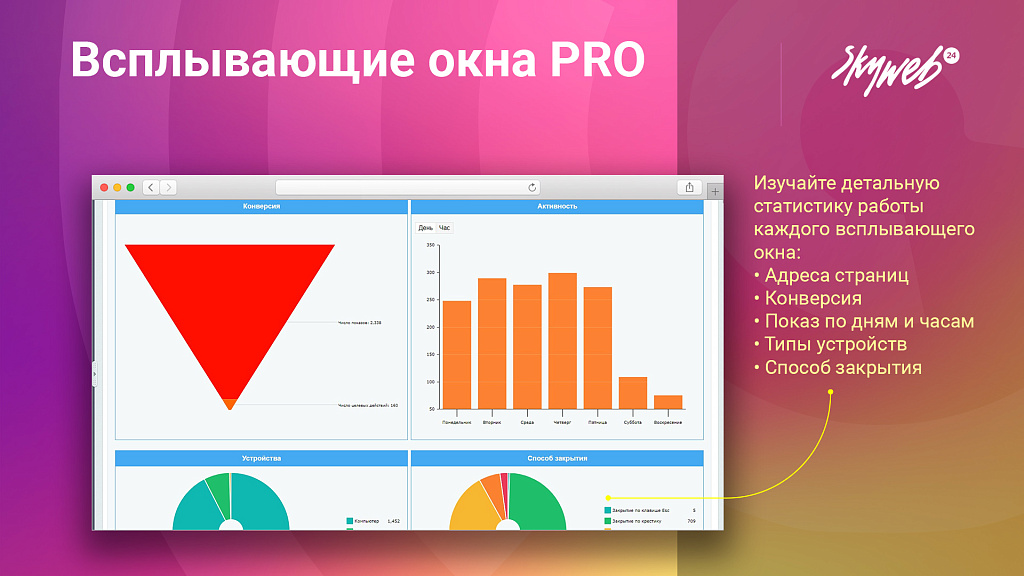
Для каждого окна мы ведем статистику его работы.
Мы записываем число срабатываний каждого окна, время его активности и число успешных целевых действий (если это возможно посчитать).

| Разработчик | СкайВеб24 |
| Опубликовано | 07.07.2017 |
| Обновлено | 24.10.2025 |
| Версия | 4.5.2 |
| Установлено | Более 1000 раз |
| Адаптивность | Да |
| Поддержка Композита | Да |
| Подходящие редакции | Старт, Стандарт, Малый бизнес, Бизнес, Интернет-магазин + CRM |
| Пробный период | Есть |
| Пробный период, дней | 7 |
| Видео | <iframe width="560" height="315" src="https://www.youtube.com/embed/IRjXFGdiPV8?controls=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |